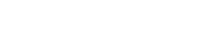
Created under the name “Venture Comet,” it is announced by Adobe on Monday declared an early discharge rendition of Experience Design (XD), a portable application and page client encounter and prototyping instrument bragging a streamlined interface, guides into Adobe’s line of CC items and various sneak peak choices.
The review, open to anybody with an Adobe ID, permits clients a streamlined way to making a configuration forward portable application or site page mockup that can be imparted to designers or customers. A reason manufactured application, Experience Design packs incapable devices to encourage quick prototyping with expert results. Adobe Experience Design incorporates various apparatuses for brisk representation designs, with client interface resources worked in throughout today’s real versatile working frameworks, including iOS, Android and Windows Phone. For instance, the application accompanies text styles, catches, pictures and shading palettes worked in, leaving the client allowed to try different things with various element formats.
In a show, it took Adobe’s Andrew Shorten around ten minutes to fabricate an iOS application mockup complete with representation, content, connections, moves and the sky’s the limit from there. Beginning with a clear canvas clients can create singular sheets and fill the predefined work zone with a large group of graphical resources, including titles, content bodies, records, maps and pictures.
With Experience Design, Adobe is hoping to disentangle the prototyping process using savvy programming apparatuses. Utilizing picture insertion as a case, XD utilizes a move and customize auto‐ concealing picture box that requires far less strides to cover out a picture than physically embedding, measuring and veiling. Different upgrades incorporate auto‐populating records, a coordinated vector design framework and backing for Adobe Illustrator CC and Photoshop CC documents.
Moreover, the huge workspace gives a sufficient zone to wire‐surrounding, or connecting certain onscreen advantages for various applications or Web sheets. To make wireframes, clients just draw a wire from one point, for example, an intelligent catch or picture, to a second page. The application highlights a device to emulate usually utilized moves like page slides for a more immersive assessment experience.